
Summary: In the last few days, I’ve tossed around with the question: Should modals ever be used? Is the damage caused by them worth the potential benefit of conversions? Should they be dismissed altogether, and alternative, less detrimental methods used to get the attention of users?
In this article, I share my thoughts on some of these issues. I dig into the research done on interruptions and share my current opinion about modals. Let’s get right into it.
The implications of modals: a story
These questions around the use of modals kind of remind me of my feelings towards prescription medication. For a while, I thought: “I will only use over-the-counter medication as a last resort.
This looked like me eating pills about once a year, on average.
Prior to making this decision, I had learned about the negative implications of the prolonged use of medicine in various organs (e.g the liver). So, at that moment, I decided that there were alternative treatments I could use (e.g home medication, and water – you know water cures everything, right?)
That’s the way I have thought of modals too.
The implication of modals: their effect
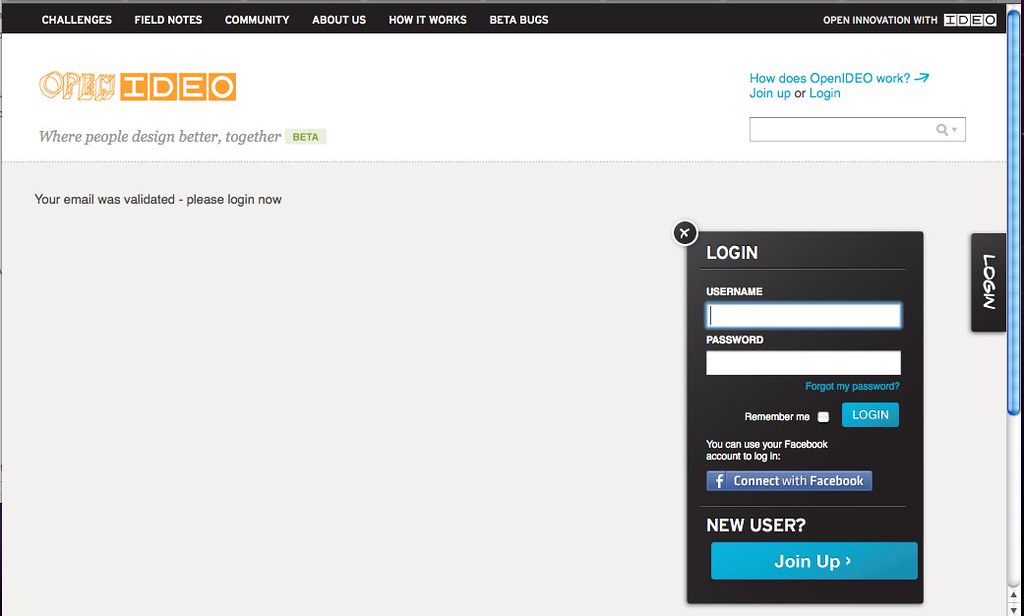
As a product designer, I made use of a modal to request user subscriptions.
In usability tests, I started to notice how annoyed the users would get by this screen that kept on popping up on the interface.
At that moment, I decided that the potential benefits from this request were just not worth the damage in perception the users felt after encountering it.
But, before I totally dismissed the idea, I thought to look into the science of this all. What is it about disruptions that set us off so much?
Activity interruption: why it sets us off so much (the studies)
Imagine this: you’re on a website for the first time because you would like to learn to make a purchase. Almost 5 seconds later, just as you’re about to figure out what you need to press BANG, a square box fills up the screen. The box says something about subscribing to something.
An experiment conducted by Tony Gillie and Donald Broadbent found that regardless of their size, interruptions have a negative impact. They noticed that those affected by them had difficulties retrieving information concerning activity that took place before the interruptions, and therefore, had their activity disrupted.
Does this mean that you should discard the use of modals altogether?
Not quite.
An alternative to getting the users attention without hindering experience
My initial response was: avoid the use of modals at all costs.
And, I believe a large part of me still believes this to be true. If you’re looking to get the user’s attention, rather place an idle element on the screen. An example of these idle elements is social media links that are added to the right-hand side of the screen for users to share an article or a chatbot that lights up every few seconds.
Adding a small text on the side of the screen prevents the user’s activity from being interrupted, but the movement (or lighting up) of the element still allows a user to notice it and read it as they see fit.
Sometimes you don’t have a choice but to use a modal
Under certain circumstances you will find that you need to use a modal, you need to interrupt the user’s activity to get an instant reaction from them – to prevent an activity, or receive confirmation of an action.
A question to ask before using a modal is: does this modal directly benefit the user?
Because, if you can associate the activity to the direct benefit of the user, it’s likely that the user will also be able to associate the activity to their direct benefit (and appreciate you for the modal, rather than hating you for it).